Заметки по тэгу «webdev»
2 March 2019, 19:15 MSK
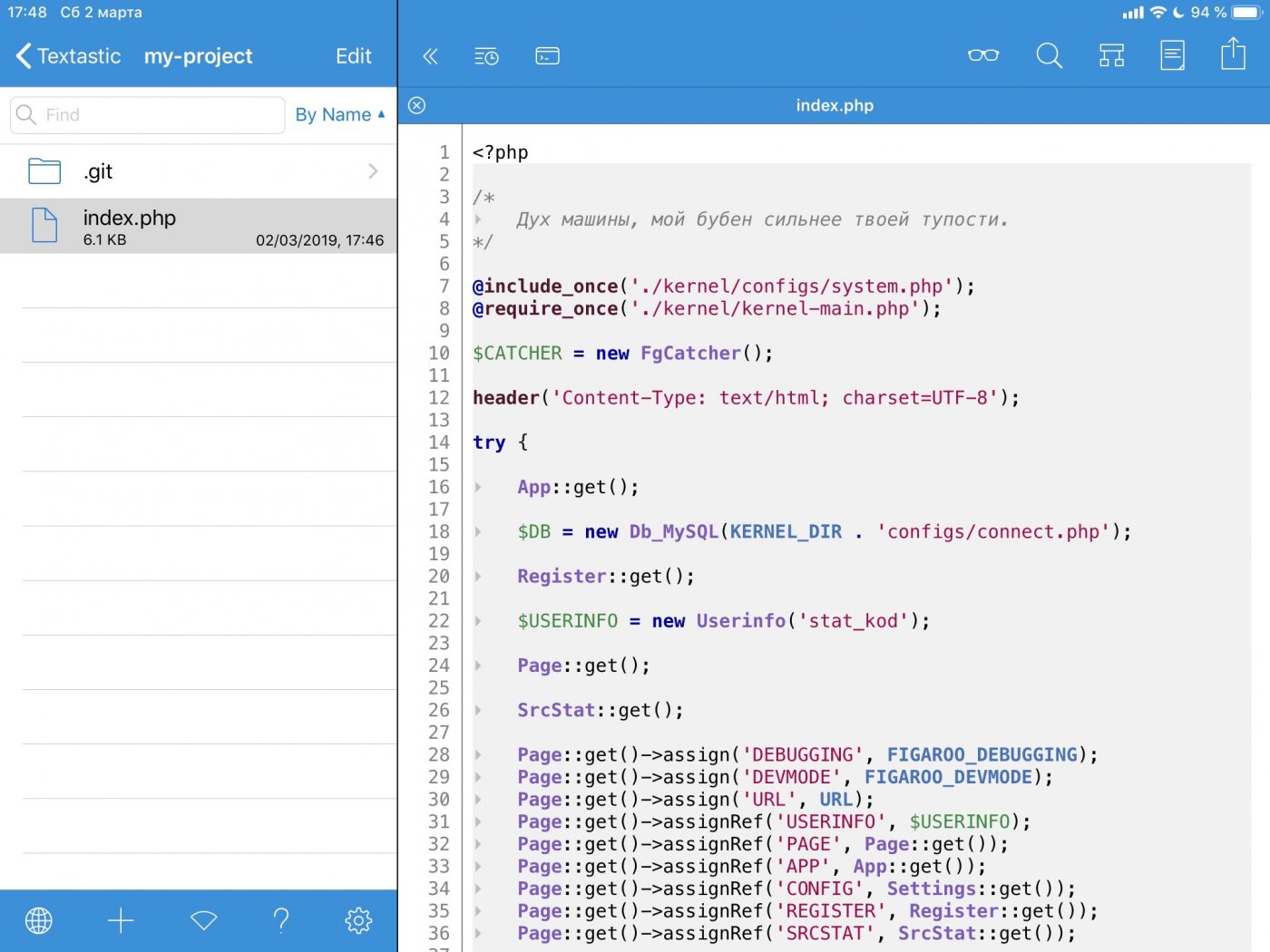
Просьба слабонервным людям отойти от экранов... (с чего вы там читаете мой блог?) Сегодня хочется затронуть тему ведения веб-разработки на айпаде: зачем, как и почему.

14 November 2018, 05:30 MSK
Удивительно, но многие разработчики не знают, как можно очень просто сделать автоматический бэкап одной или нескольких таблиц в мускуле. Восполним этот недостаток знаний.
Нам потребуется создать простой скрипт на баше, например, /var/backup.sh:
#!/bin/bash
export MYSQL_PWD='ВАШ_ПАРОЛЬ'
mysqldump -u'ВАШ_ЛОГИН' -i -c -e НАЗВАНИЕ_БД ТАБЛИЦА_1 ТАБЛИЦА_2 > /var/backups/mybackup.sqlЕсли вы хотите, чтобы каждый раз создавался новый файл, можно в его название включить дату и время:
#!/bin/bash
export MYSQL_PWD='ВАШ_ПАРОЛЬ'
mysqldump -u'ВАШ_ЛОГИН' -i -c -e НАЗВАНИЕ_БД ТАБЛИЦА_1 ТАБЛИЦА_2 > /var/backups/mybackup-`date +%Y-%m-%d--%H-%M-%S`.sqlДобавляем скрипт в крон (crontab -e).
Не забываем разрешить выполнение скрипта (chmod +x /var/backup.sh).
В результате выполнения скрипта вы получите файл с дампом ваших таблиц.
P.S.: чтобы восстановить бэкап из консоли:
mysql НАЗВАНИЕ_БД -u'ВАШ_ЛОГИН' -p'ВАШ_ПАРОЛЬ' < /var/backups/mybackup.sql
6 November 2018, 23:50 MSK
При разработке сайтов часто встаёт задача наладить автоматическую выгрузку файлов сайта на веб-сервер. Быстрое гугление по данной теме приводит сложные и запутанные решения, я же поделюсь очень простым. Предполагается, что у читателя есть базовые знания Linux и Git.
Итак, у вас имеется локальный сайт, гит-репозиторий и удалённый сервер с дебиан-подобным линуксом. Допустим, на сервере сайт лежит в папке /var/www/site/.
Сначала необходимо создать в репозитории новую ветку, например, deploy. Всё, что попадёт в неё, будет выгружено на сервер.
Теперь переходим к серверу. Если не установлен гит, устанавливаем:
sudo apt-get install gitЗатем клонируем репозиторий в папку с сайтом (из-за особенностей гита она должна быть пуста):
cd /var/www/site/
git clone АДРЕС_РЕПОЗИТОРИЯ .Система попросит логин и пароль.
Переключаемся на нашу специальную ветку:
git checkout deployТеперь можно при помощи команды git pull обновлять сайт. Но это не очень похоже на полностью автоматический способ? Идём дальше.
Во-первых, чтобы каждый раз не вводить логин и пароль, выполняем следующую команду:
git config credential.helper storeВо-вторых, настроим выполнение команды git pull раз в минуту. Для этого создаём скрипт обновления:
nano /var/www/deploy.shВставляем в него следующий текст:
#!/bin/sh
cd /var/www/site/
git pull > /dev/nullНе забываем разрешить выполнение скрипта:
chmod +x /var/www/deploy.shДобавляем скрипт в крон:
crontab -eВ конец файла копируем строчку:
* * * * * /var/www/deploy.shСобственно, на этом всё. Пушите ваш код в ветку deploy на локальном хосте — он автоматически заливается на удалённый сервер.
11 July 2018, 20:13 MSK
Итак, снова пост про Телеграм. Я уже рассказывал, как отправлять сообщения от имени бота (в том числе, через прокси) и как сделать бота, который умеет принимать сообщения.
Отправлять сообщения в Телеграм от бота очень просто, но есть крайне неудобная проблема: из-за ограничений Telegram Bot API бот не может писать первым. То есть, сначала пользователь, которому вы собрались что-нибудь отправить, должен первым написать вашему боту любое сообщение. Это ограничение вполне разумно и предотвращает спам сообщениями от ботов, но очень мешает честным людям. Например, отправлять сервисные сообщения с информацией о заказе в интернет-магазине.
Решение этой проблемы только одно: не использовать ботов. Придётся всё делать с обычного аккаунта.
Копаться в подробностях телеграмовского протокола MTProto не нужно, как оказалось, всё уже сделано до нас. Для PHP существует чудесная библиотека MadelineProto. Её мы и будем использовать, ниже пошаговая инструкция.
5 June 2018, 18:22 MSK
Я уже писал о том, как отправить сообщение из PHP в Телеграм и как сделать своего Телеграм-бота, принимающего сообщения. Тема оказалась довольно популярной, но в связи с известными событиями у некоторых пользователей всё же могут возникать трудности. Недавно мне написал один их моих читателей и пожаловался, что мой скрипт из предыдущего поста у него на хостинге не работает.
Если вы не читали предыдущий пост по теме, сначала рекомендую прочитать его: https://kirkizh.ru/2018/04/telegram-php/.
Для решения этой проблемы проще всего использовать прокси сервер. Учтите, что прокся нужна обычная (HTTP/SOCKS), не специфичная телеграмовская (MTProxy).
Итак, новый код:
<?php
// сюда нужно вписать токен вашего бота
define('TELEGRAM_TOKEN', '999999999:XXXXXXXXXXXXXXXXXXXXXXXXXXXX');
// сюда нужно вписать ваш внутренний айдишник
define('TELEGRAM_CHATID', '99999999');
message_to_telegram('Привет!');
function message_to_telegram($text)
{
$ch = curl_init();
curl_setopt_array(
$ch,
array(
CURLOPT_URL => 'https://api.telegram.org/bot' . TELEGRAM_TOKEN . '/sendMessage',
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => TRUE,
CURLOPT_TIMEOUT => 10,
CURLOPT_POSTFIELDS => array(
'chat_id' => TELEGRAM_CHATID,
'text' => $text,
),
CURLOPT_PROXY => 'host:port',
CURLOPT_PROXYUSERPWD => 'login:password',
CURLOPT_PROXYTYPE => CURLPROXY_HTTP,
CURLOPT_PROXYAUTH => CURLAUTH_BASIC,
)
);
curl_exec($ch);
}Чтобы всё заработало, вам нужно прописать настройки вашей прокси:
- CURLOPT_PROXY — адрес и порт, например, 127.0.0.1:3128;
- CURLOPT_PROXYUSERPWD — логин и пароль, разделённые двоеточием;
- CURLOPT_PROXYTYPE — тип прокси, одна из следующих констант: CURLPROXY_HTTP, CURLPROXY_SOCKS4, CURLPROXY_SOCKS5, CURLPROXY_SOCKS4A или CURLPROXY_SOCKS5_HOSTNAME;
- CURLOPT_PROXYAUTH — метод авторизации, одна из следующих констант: CURLAUTH_BASIC и CURLAUTH_NTLM.
Если вы не знаете тип прокси и/или метод авторизации, попробуйте подобрать их методом перебора.
UPD: вот список рабочих прокси на 2 сентября 2018: 5.9.253.151:1080, 5.9.253.151:1081, 5.9.253.151:1082. Логин sensey, пароль sensey.
19 April 2018, 20:28 MSK
Любой хороший предприниматель знает, как важно в бизнесе иметь как можно больше информации о своих клиентах. Одна из таких полезных вещей — источник клиента: с какого канала продаж он пришёл, по какому объявлению кликнул, какой поисковый запрос ввёл и так далее. Поэтому любой хороший сайт отслеживает эти и другие данные, собирая статистику. Эту статистику можно передавать в CRM-систему и использовать для анализа эффективности рекламных компаний.
Если клиент заполняет форму непосредственно на сайте — запомнить данные об его источнике не составляет труда. Но что делать в том случае, если клиент, перейдя на сайт, не заполнял никаких форм, а просто позвонил? Данные с сайта не передаются в телефон, поэтому по-простому узнать, откуда пришёл клиент, совершивший звонок, не выйдет.
Для решения этой проблемы есть одна хитрость, которая называется коллтрекинг. Обычно, когда говорят про коллтрекинг, подразумевают дорогие сервисы с необходимостью накупить кучу телефонных номеров, которые будут подсовываться посетителям сайта в зависимости от источников (статический коллтрекинг) или сессий (динамический коллтрекинг). Всё это влетает в копеечку. Я расскажу, как сделать простой коллтрекинг бесплатно своими руками без регистрации и без смс, не нужно будет даже дополнительные номера покупать. Отмечу, метод не волшебный и обладает как плюсами, так и минусами.
Сегодня очень много людей ищет товары и услуги прямо со смартфонов. Почти половина трафика в рунете — с мобильных устройств. Важным моментом здесь является то, что люди, зайдя на сайт со смартфона, не перепечатывают телефонный номер в звонилку, а просто кликают по нему. Суть метода заключается в том, чтобы отследить клик по телефонному номеру на сайте, запомнить нужные данные о посетителе по клику, а затем связать звонок с кликом на основе временных меток.
16 April 2018, 23:52 MSK
Сегодня Роскомпозор начал думать, что заблокировал мессенджер Телеграм.
Около полутора лет назад я рассказывал, как сделать своего бота для Телеграма, который умеет принимать сообщения и отвечать на них. Но очень часто встаёт другая задача: необходимость отправлять какие-нибудь сообщения или уведомления от бота самому себе прямо из скрипта на PHP (например, с сайта). Это могут быть заявки из формы на сайте, сообщения мониторинга чего-либо, уведомления от каких-нибудь скриптов, ежедневные/еженедельные отчёты и т.д. Можно придумать тысячу сценариев, как это использовать.
Для начала необходимо создать бота. Как я уже писал в прошлой заметке, управление вашими ботами происходит через другого спецбота @BotFather. Для начала нужно добавить его в контакты и что-нибудь ему написать, после чего вы увидите список доступных команд. Отправьте боту команду /newbot, затем напишите в чат имя вашего бота, затем напишите уникальный логин вашего бота (должен заканчиваться на «bot»). В ответ вы получите авторизационный токен — сохраните его и никому не сообщайте. Этот бот будет отправлять нам сообщения.
У Телеграма довольно жёсткая политика конфиденциальности (поэтому там нет спама, как во всяких Вайберах), из-за которой ботом запрещено отправлять сообщения живым пользователям до тех пор, пока пользователь сам не начал беседу с ботом. Поэтому напишите любое сообщение вашему новому боту. Сделать это нужно всего один раз.
Далее необходимо узнать ваш внутренний айди в Телеграме. Проще всего это сделать с помощью бота @ShowJsonBot. Напишите любое сообщение этому боту. В ответ вам придут некие данные в формате JSON. Найдите поле chat, а в нём поле id. Это и есть ваш внутренний айдишник.
Теперь у нас всё готово для отправки сообщений из PHP прямо в Телеграм. Это можно сделать при помощи следующего скрипта:
<?php
// сюда нужно вписать токен вашего бота
define('TELEGRAM_TOKEN', '999999999:XXXXXXXXXXXXXXXXXXXXXXXXXXXX');
// сюда нужно вписать ваш внутренний айдишник
define('TELEGRAM_CHATID', '99999999');
message_to_telegram('Привет!');
function message_to_telegram($text)
{
$ch = curl_init();
curl_setopt_array(
$ch,
array(
CURLOPT_URL => 'https://api.telegram.org/bot' . TELEGRAM_TOKEN . '/sendMessage',
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => TRUE,
CURLOPT_TIMEOUT => 10,
CURLOPT_POSTFIELDS => array(
'chat_id' => TELEGRAM_CHATID,
'text' => $text,
),
)
);
curl_exec($ch);
}На этом всё. Спасибо за внимание.
11 March 2018, 03:40 MSK
Я долго думал, стоит ли публиковать в блоге не свой код, и решил, что иногда всё-таки стоит, потому что решение описываемой в этом посте проблемы в рунете мне найти не удалось.
Сразу к делу. В мобильном Сафари уже несколько Айосов подряд есть такая замечательная кнопка (вызывается по долгому нажатию на значок перезагрузки страницы в адресной строке):

Такая же кнопка есть в Хроме на Андроиде и Айосе. В английском интерфейсе называется «Request Desktop Site».
К сожалению, работает она по-дурацки: когда нажимаешь эту кнопку, браузер просто подменяет свой юзер-агент с мобильного на десктопный, и всё. Кто-нибудь верстает сайты так, чтобы подсовывать браузерам разные стили в зависимости от юзер-агента? Обычно нет.
6 March 2018, 00:20 MSK
Проблема подчёркивания ссылок в вебе стоит очень давно. Лично я согласен с Ководством Лебедева в том, что ссылки всегда должны быть подчёркнуты.
К сожалению, самый очевидный способ подчеркнуть ссылку — CSS-свойство text-decoration: underline; — имеет массу недостатков. Более-менее красиво такие ссылки будут выглядеть только у пользователей мака или айоса, причём, в любом браузере (спасибо, Эппл). Покажу на примере своего блога.
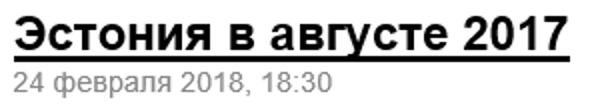
Внешний вид стандартных ссылок в ИЕ:

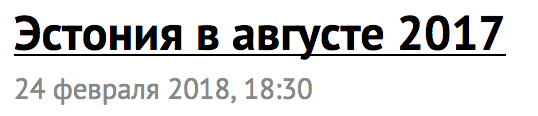
Это, конечно, никуда не годится. Линия очень жирная. Внешний вид стандартных ссылок на маке:

Уже лучше, линия тонкая (1 пк), но всё равно есть минусы. Во-первых, линия пересекает нижнюю часть буквы «у». Во-вторых, никаким образом кастомизировать (подвинуть по высоте, покрасить в другой цвет) линию не получится. В-третьих, работает только на яблочных девайсах. Таким образом, использовать свойство text-decoration — не вариант. Мы не будем рассматривать свойства text-decoration-style и другие, потому что их поддерживает полпроцента браузеров. Ищем другие пути.
19 February 2018, 20:18 MSK
Представьте, что у вас возникла необходимость прямо с веб-страницы заказа в вашей CRM-системе открывать папку с файлами, которые к этому заказу относятся. Но не просто отображать содержимое папки, а прямо на компьютере открывать проводник с этой папкой.
К сожалению, сделать это «в лоб» не получится. Во-первых, браузеры умеют открывать только веб-страницы, а не программы на компьютере. Во-вторых, политика безопасности браузеров запрещает доступ ко всему, что явно не разрешено, тем более, доступ к файловой системе.
Вы можете резонно предположить, что есть протокол file:// (я позволю себе использовать здесь и далее слово протокол, хотя правильнее, конечно, схема URI), который позволяет браузерам открывать локальные файлы, но с ним также есть две проблемы:
- он не может отобразить список файлов в папке;
- такие ссылки нельзя открывать с внешних (не локальных) веб-страниц.
Чтобы решить данную проблему, мы будем использовать свой протокол с собственным обработчиком. Метод будет работать в Виндоус и потребует некоторых (очень простых) действий на компьютере. В ХТМЛ-коде это будет выглядеть как-то так:
<a href="myproto://C:/My Folder/123">открыть папку</a>Можно из Джаваскрипта:
window.open('myproto://C:/My Folder/123');Сначала необходимо придумать название протокола (у меня будет myproto) и зарегистрировать его в системе. Для этого в любом месте (хоть на рабочем столе) создаём файл с расширением .reg (например, myproto.reg) и следующим содержимым:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\myproto]
"URL Protocol"=""
@="URL:Myproto Protocol"
[HKEY_CLASSES_ROOT\myproto\shell]
[HKEY_CLASSES_ROOT\myproto\shell\open]
[HKEY_CLASSES_ROOT\myproto\shell\open\command]
@="\"C:\\myproto.bat\" \"%1\""Здесь myproto — название моего только что созданного протокола. Можете изменить на своё (но не используйте стандартные названия протоколов типа http, ftp, mailto и прочие).
Запускаем файл. Винда выдаст несколько вопросов и предупреждений, со всеми соглашаемся. Всё, больше этот файл на этом компьютере не нужен, можно удалять.
Далее в корне диска C: необходимо создать файл myproto.bat со следующим содержимым:
@echo off
set "path=%~1"
setlocal enabledelayedexpansion
set path=%path:myproto://=%
set path=%path:"=%
set path=%path:/=\%
set path=!path:%%20= !
set path=!path:%%5C=\!
C:\Windows\explorer.exe "%path%"Здесь также меняем myproto на название вашего протокола. Это и будет его обработчик.
Всё готово. Теперь вы можете прямо из браузера (абсолютно любого) на данном компьютере открывать папки в проводнике в отдельном окне, просто открыв ссылку вида myproto://C:/My Folder/123.
К сожалению, данные действия придётся проделать на всех компьютерах, где необходима такая функциональность. Но, как правило, подобные вещи используются во внутрикорпоративных приложениях, где число пользователей известно и ограничено.
18 February 2018, 11:52 MSK
Потихоньку перехожу с PHP 5.6 на PHP7 (а точнее, сразу на 7.1). Ответ на вопрос «Зачем?» выходит за рамки данной заметки, поэтому сразу к сути. Если вы тоже решили обновить версию ПХП, вы можете столкнуться с рядом неприятных ошибок, одна из которых возникает из-за ужесточения правил работы числовых операторов, начиная с версии 7.1.
Цитата из официальной документации:
Новые ошибки уровней E_WARNING и E_NOTICE были добавлены при использовании некорректных строк с операторами, ожидающими числа (+ - * / ** % << >> | & ^) и их эквивалентами с присваиванием. Ошибка уровня E_NOTICE выдается, когда строка начинается с цифр, но далее содержит не цифровые символы, и ошибка уровня E_WARNING выдается тогда, когда строка вообще не содержит цифр.
В ПХП версии 7.0 и ниже следующий код будет работать без ошибок:
<?php
error_reporting(E_ALL);
ini_set('display_errors', '1');
$a = 1 + '1text';
echo $a; // 2
$b = 1 + 'text';
echo $b; // 1
$c = '';
$d = 1 + $c;
echo $d; // 1В ПХП версии 7.1 и выше это код выдаст нотис в 5-ой строке, а также ворнинги в 8-ой и 12-ой:
Notice: A non well formed numeric value encountered in test.php on line 5
2
Warning: A non-numeric value encountered in test.php on line 8
1
Warning: A non-numeric value encountered in test.php on line 12
1Первые два случая особых проблем не вызывают, потому что, если у вас в проекте встречается код, в котором математические операции выполняются над буквами, проблема явно не в ПХП.
А вот третий случай — числовые операции с пустой строкой — часто встречается в реальных проектах. Пустая строка в подобных случаях всегда считалась нулём. Так может быть, например, если вы берёте какое-то числовое значение из конфига, а оно не заполнено. Я заметил, что даже многие библиотеки подвержены данной проблеме.
Решение — одновременно простое и сложное. Нужно добавить явное приведение типа:
$c = '';
$d = 1 + (int)$c;Проблема в том, что это приходится делать вручную, отследить все такие места автоматически, увы, не получится. И это ворнинг, а не нотис, поэтому отключение через error_reporting(E_ALL & ~E_NOTICE); не сработает. Или надо отключать все ворнинги, а это очень плохая идея.
28 July 2017, 18:47 MSK
Ещё одна раздражающая проблема многих сайтов — это когда сайт заставляет вводить тебя телефонный номер в понятном ЕМУ формате. Часто разработчики таких сайтов впридачу не удосуживаются сообщить пользователю, в каком формате сайт хочет видеть номер. Совсем клиника — когда ты видишь голое поле ввода номера, вводишь номер, жмёшь «Отправить» и получаешь сообщение типа «Телефон введён неправильно». Блин, а как правильно-то? И начинаешь перебирать разные форматы...
Сегодня рассмотрим простой способ валидации (проверки правильности ввода) телефонных номеров при условии того, что все посетители сайта — из России (или Казахстана). Российские номера телефонов начинаются с +7 и имеют далее 10 цифр. При этом, все люди привыкли вводить телефонные номера по-разному. Кто-то пишет +79219710296, кто-то +7 921 971 02 96, кто-то ставит скобки и тире: +7 (921) 971-02-96, кто-то пишет через восьмёрку: 89219710296, кто-то пишет просто 10 цифр: 921 971 02 96, ну и так далее. В нашем способе проверки все эти примеры будут считаться валидными, а на выходе мы будем иметь телефон в едином формате +7xxxxxxxxxx для удобного хранения номера в базе данных.
Код PHP-функции проверки телефонного номера:
function validate_russian_phone_number($tel)
{
$tel = trim((string)$tel);
if (!$tel) return false;
$tel = preg_replace('#[^0-9+]+#uis', '', $tel);
if (!preg_match('#^(?:\\+?7|8|)(.*?)$#uis', $tel, $m)) return false;
$tel = '+7' . preg_replace('#[^0-9]+#uis', '', $m[1]);
if (!preg_match('#^\\+7[0-9]{10}$#uis', $tel, $m)) return false;
return $tel;
}Функция принимает на входе строку с телефонным номером в произвольном формате, а возвращает либо телефонный номер в формате +7xxxxxxxxxx, либо false в случае, если номер не прошёл проверку (и об этом следует сообщить пользователю).
Спасибо за внимание. Делайте удобные сайты!
27 July 2017, 11:28 MSK
Часто в интернете на сайтах можно встретить тексты вроде «2 комментариев» или «в вашей корзине 3 товаров». Так происходит, потому что веб-мастерам лень заморачиваться и писать нормально, склоняя слова по числам: они выводят переменную с количеством записей и пишут слово в какой-то одной форме рядом.
В английском языке эта проблема решается проще — нужно всего лишь проверить переменную на единственное или множественное число и, при необходимости, подставить букву «s» (1 comment, >1 comments). В русском языке слова приходится склонять. Но, на самом деле, это делается не сложнее проверки на множественное число. Для этого можно использовать простую функцию. Код на PHP:
function sklonyalka($n, $v1, $v2, $v5)
{
return $n % 100 < 10 || $n % 100 > 20 ? ($n % 10 == 1 ? $v1 : ($n % 10 >= 2 && $n % 10 <= 4 ? $v2 : $v5)) : $v5;
}Сюда нужно передать параметры: $n — число записей, $v1 — форма слова для количества «1», $v2 — форма слова для количества «2», $v5 — форма слова для количества «5». Ниже пример использования:
В вашей корзине <b><?php echo $items_number; ?></b> <?php echo sklonyalka($items_number, 'товар', 'товара', 'товаров'); ?>.Естественно, разумнее использовать шаблонизатор, а не встраивать php-тэги в html-код, но пример приведён чисто для того, чтобы показать принцип работы.
Функция легко переписывается на другие языки. Например, на JavaScript:
function sklonyalka(n, v1, v2, v5)
{
return n % 100 < 10 || n % 100 > 20 ? (n % 10 == 1 ? v1 : (n % 10 >= 2 && n % 10 <= 4 ? v2 : v5)) : v5;
}На этом всё, спасибо за внимание. Делайте сайты для людей. :-)
12 January 2017, 09:24 MSK
Решил я тут давече запилить у себя в блоге возможность вставки математических формул прямо в тексте заметок. Например, вот так:
Естественно, рисовать формулы вручную совсем не круто, но ведь есть же  ! Латех — это инструмент для вёрстки сложных документов, статей и т.д., в котором есть встроенный рендерер для формул. То, что нужно! Но как подружить его с сайтом?
! Латех — это инструмент для вёрстки сложных документов, статей и т.д., в котором есть встроенный рендерер для формул. То, что нужно! Но как подружить его с сайтом?
Я решил использовать веб-сервис от Гугла. Для этого надо открыть соответствующий URL: http://chart.apis.google.com/chart?cht=tx&chl=..., куда вместо многоточия вписать нужную формулу, после чего вы увидите отрендеренное изображение. Пример выше — формула плотности вероятности для нормально распределения, на языке латеха она выглядит так:
\frac{1}{\sigma\sqrt{2\pi}}\exp\left(-\frac{(x-\mu)^2}{2\sigma^2}\right)Не стоит забывать, что символы в URL нужно экранировать, поэтому проще всего для автоматизации данных действий использовать простенькую PHP-функцию:
function latex2image($text)
{
return 'http://chart.apis.google.com/chart?cht=tx&chl=' . urlencode($text);
}Также можно сделать сохранение изображений на своём сервере (как сделано в этом блоге), для этого следует воспользоваться функцией file_get_contents, но данное задание оставим читателю для самостоятельной работы.
Кстати, если отрендеренные картинки кажутся вам слишком маленькими, добавьте в начало формулы текст \Huge.
11 January 2017, 12:29 MSK
Небольшой утилитарный пост с инструкцией, решающий проблему «Как сайт, разрабатываемый под MAMP в MacOS, локально протестировать на Windows, запущенной через Parallels Desktop».
И так, я занимаюсь разработкой сайтов и в качестве инструментов использую Мак с сервером MAMP PRO на борту. MAMP — это аббревиатура от Mac, Apache, MySQL, PHP. Естественно, часто возникает вопрос, как протестировать создаваемый сайт из-под Винды (например, в Интернет Эксплорере, которого под Маком нет).
Обычно для разработки сайтов создаются локальные хосты, например, localhost или figaroo.local. К сожалению, открыть их из вне не получится, на то они и локальные. Можно, конечно, выгрузить сайт куда-нибудь в интернет, но это слишком долго для процесса отладки. Здесь на помощь нам приходят виртуальные машины, например, самая удобная для Виндоуса под Маком — Параллелс (Parallels Desktop). Но, «из коробки» открыть из виртуальной машины локальные сайты также не выйдет. Для этого придётся проделать несколько простых действий. Скажу сразу, забудьте про домен localhost, создайте какой-нибудь другой, например, у меня это будет kirkizh.local.
20 October 2016, 21:54 MSK
Привет, ребзя. Наверное, вы давно мечтали сделать собственного телеграм-бота, но не знали как? Сегодня я вам расскажу! Наш бот будет простым: он будет принимать сообщения от пользователей и отвечать на них.

Вообще, у Телеграма есть понятное и подробное API на сайте, но оно на английском языке (учите английский, всегда пригодится :-). Управление ботами происходит необычным образом: через другого специального (служебного) бота @BotFather. Для начала нужно добавить его в контакт-лист и что-нибудь ему написать, после чего вы увидите список доступных команд. Отправьте боту команду /newbot, затем напишите в чат имя вашего бота (любое, например, Trademark Checker), затем напишите уникальный логин вашего бота (должен заканчиваться на «bot», например, OnlinePatentRobot). В ответ вы получите авторизационный токен — сохраните его и никому не сообщайте.
Изучите список доступных команд для управления ботом. Например, команда /setdescription позволяет задать описание бота, а /setuserpic — установить аватар.
И так, бот создан. Но в текущем виде он малопригоден для использования, так как не будет реагировать на какие-либо команды. Для реализация функционала мы напишем простой скрипт на PHP. Этот скрипт необходимо разместить на сайте, который доступен по безопасному протоколу HTTPS (для этого вам понадобится SSL-сертификат, но это тема для отдельной заметки).
16 September 2016, 00:25 MSK
Я люблю новые современные технологии, но ненавижу, когда их используют не по назначению. Пример одной из таких технологий — возможность отправки пуш-уведомлений для сайтов, которая позволяет сайтам показывать уведомления пользователям вне браузера. Эта функция, безусловно, удобна для тех сайтов, на которых можно отправлять сообщения друг другу, или где происходят какие-то события, о которых нужно известить пользователя. Но зачем разрешение на отправку уведомлений запрашивают контентные и прочие сайты? Вот пример: перехожу я по ссылке на сайт Эсквайр, чтобы прочитать какую-то статью и вижу это:

Во-первых, я тут же вынужден отвлечься на это всплывающее окно и нажать лишний раз кнопку «Не разрешать». Но что будет, если я всё-таки разрешу? Они будут слать мне свои новые статьи. Причём, разумеется, тогда, когда я этого совсем не жду (например, во время рабочего процесса). Во-вторых, чаще всего в таких случаях я вообще не хочу читать их новые статьи, мне была нужна только одна единственная.
Та же самая проблема кроется в каналах Телеграма. Я попробовал подписаться на несколько, но отписался спустя несколько дней, не выдержав потока ненужной информации. Когда я чем-то занят (а я почти всегда занят либо работой, либо отдыхом, либо какими-то другими делами), я хочу получать только срочные уведомления, новая статья или пост в блоге могут немного подождать. Одно дело, когда мне пишет живой человек, и мне необходимо ответить на его сообщение. Но нет никакого желания открывать на мониторе месенжер или лезть в карман за телефоном ради нового поста на канале.
Удивительно, но существует офигенная технология, о которой многие сейчас забыли, — RSS. Она позволяет подписаться на новости, статьи, посты в блоге или любой другой контент на сайте и потом читать всё это в одном месте в удобное время. Можно поставить любой rss-ридер (есть как платные, так и бесплатные для любых платформ) или воспользоваться веб-сервисом, например, Feedly. На мой блог тоже можно подписаться через RSS по этой ссылке. Я на маке использую программу Reeder (см. скриншот ниже), а на айфоне — нативный клиент Feedly.

У меня в блоге также существует альтернатива RSS: я веду телеграм-канал, в который кидаю ссылки на свои новые посты.
10 September 2014, 03:52 MSK
Как вы уже, наверное, успели заметить (см. предыдущий пост), в моем блоге фрагменты исходного кода подсвечиваются согласно синтаксису языков. Для этого я использую небезызвестный скрипт Ивана Сагалаева highlight.js. Оказалось, что этот скрипт не работает в Internet Explorer 8. Пришлось написать следующую обёртку для скрипта:
if (!navigator.userAgent.match(/MSIE [1-8]/ig)) { … }Таким образом, посетители, использующие IE8, увидят сайт, но у них просто не сработает подсветка синтаксиса.
10 September 2014, 03:17 MSK
Всем привет. Предлагаю довольно простой способ показать посетителю сайта время некоего события с учётом часового пояса посетителя. Способ используется во многих рабочих проектах уже несколько лет.
В качестве примера рассмотрим время создания этой заметки. По Москве — 10 сентября 2014, 03:17. При этом посетитель из Финляндии увидит время 02:17. Проверить это легко — достаточно перевести время на вашем компьютере на час назад.
К сожалению, без помощи джаваскрипта не обойтись — браузеры ничего не сообщают серверу о часовом поясе клиента. И так, в базе данных время этой заметки хранится в виде «2014-09-10 03:17:00» (время на сервере — московское, но это не имеет никакого значения). PHP-скрипт преобразовывает эту строку в таймштамп, а затем в следующий HTML-код:
<span class="fg-time" data-time="xxxxx" data-format="j F Y, H:i">
9 September 2014, 23:17 GMT
</span>Здесь xxxxx — это разница между текущим временем и таймштампом. j F Y, H:i — это формат, в котором выводится дата, а внутри тэга span — время по Гринвичу (выведено через PHP-функцию gmdate).
Далее при помощи следующего джаваскрипта (используется jQuery) проходимся по всем таким тэгам и выполняем преобразование:
$('.fg-time').each(function(){
var time = $(this).data('time'),
format = $(this).data('format');
$(this).text(fgDate(format, time));
});Исходный код функции fgDate, позволяющей красиво оформить дату и время (аналог PHP-функции date) можно скачать из моего github-репозитория.
Таким образом, суть метода заключается в том, чтобы на сервере посчитать разницу между временем события и текущим временем, передать эту разницу клиенту и при помощи джаваскрипта вывести время с учётом часового пояса клиента (для этого нужно вычесть переданную разницу от текущего времени).

