Заметки по тэгу «PHP»
2 March 2019, 19:15 MSK
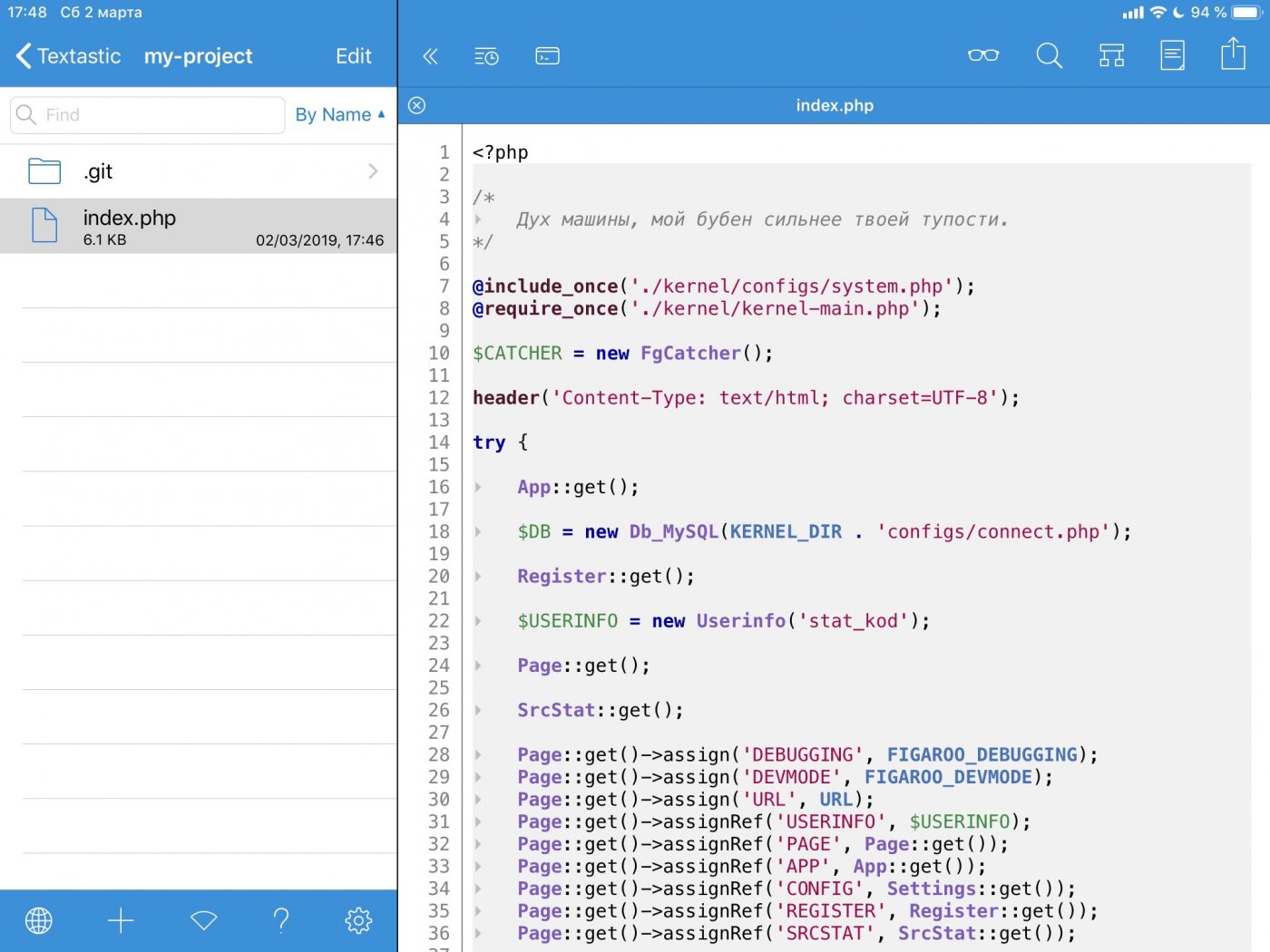
Просьба слабонервным людям отойти от экранов... (с чего вы там читаете мой блог?) Сегодня хочется затронуть тему ведения веб-разработки на айпаде: зачем, как и почему.

11 July 2018, 20:13 MSK
Итак, снова пост про Телеграм. Я уже рассказывал, как отправлять сообщения от имени бота (в том числе, через прокси) и как сделать бота, который умеет принимать сообщения.
Отправлять сообщения в Телеграм от бота очень просто, но есть крайне неудобная проблема: из-за ограничений Telegram Bot API бот не может писать первым. То есть, сначала пользователь, которому вы собрались что-нибудь отправить, должен первым написать вашему боту любое сообщение. Это ограничение вполне разумно и предотвращает спам сообщениями от ботов, но очень мешает честным людям. Например, отправлять сервисные сообщения с информацией о заказе в интернет-магазине.
Решение этой проблемы только одно: не использовать ботов. Придётся всё делать с обычного аккаунта.
Копаться в подробностях телеграмовского протокола MTProto не нужно, как оказалось, всё уже сделано до нас. Для PHP существует чудесная библиотека MadelineProto. Её мы и будем использовать, ниже пошаговая инструкция.
5 June 2018, 18:22 MSK
Я уже писал о том, как отправить сообщение из PHP в Телеграм и как сделать своего Телеграм-бота, принимающего сообщения. Тема оказалась довольно популярной, но в связи с известными событиями у некоторых пользователей всё же могут возникать трудности. Недавно мне написал один их моих читателей и пожаловался, что мой скрипт из предыдущего поста у него на хостинге не работает.
Если вы не читали предыдущий пост по теме, сначала рекомендую прочитать его: https://kirkizh.ru/2018/04/telegram-php/.
Для решения этой проблемы проще всего использовать прокси сервер. Учтите, что прокся нужна обычная (HTTP/SOCKS), не специфичная телеграмовская (MTProxy).
Итак, новый код:
<?php
// сюда нужно вписать токен вашего бота
define('TELEGRAM_TOKEN', '999999999:XXXXXXXXXXXXXXXXXXXXXXXXXXXX');
// сюда нужно вписать ваш внутренний айдишник
define('TELEGRAM_CHATID', '99999999');
message_to_telegram('Привет!');
function message_to_telegram($text)
{
$ch = curl_init();
curl_setopt_array(
$ch,
array(
CURLOPT_URL => 'https://api.telegram.org/bot' . TELEGRAM_TOKEN . '/sendMessage',
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => TRUE,
CURLOPT_TIMEOUT => 10,
CURLOPT_POSTFIELDS => array(
'chat_id' => TELEGRAM_CHATID,
'text' => $text,
),
CURLOPT_PROXY => 'host:port',
CURLOPT_PROXYUSERPWD => 'login:password',
CURLOPT_PROXYTYPE => CURLPROXY_HTTP,
CURLOPT_PROXYAUTH => CURLAUTH_BASIC,
)
);
curl_exec($ch);
}Чтобы всё заработало, вам нужно прописать настройки вашей прокси:
- CURLOPT_PROXY — адрес и порт, например, 127.0.0.1:3128;
- CURLOPT_PROXYUSERPWD — логин и пароль, разделённые двоеточием;
- CURLOPT_PROXYTYPE — тип прокси, одна из следующих констант: CURLPROXY_HTTP, CURLPROXY_SOCKS4, CURLPROXY_SOCKS5, CURLPROXY_SOCKS4A или CURLPROXY_SOCKS5_HOSTNAME;
- CURLOPT_PROXYAUTH — метод авторизации, одна из следующих констант: CURLAUTH_BASIC и CURLAUTH_NTLM.
Если вы не знаете тип прокси и/или метод авторизации, попробуйте подобрать их методом перебора.
UPD: вот список рабочих прокси на 2 сентября 2018: 5.9.253.151:1080, 5.9.253.151:1081, 5.9.253.151:1082. Логин sensey, пароль sensey.
16 April 2018, 23:52 MSK
Сегодня Роскомпозор начал думать, что заблокировал мессенджер Телеграм.
Около полутора лет назад я рассказывал, как сделать своего бота для Телеграма, который умеет принимать сообщения и отвечать на них. Но очень часто встаёт другая задача: необходимость отправлять какие-нибудь сообщения или уведомления от бота самому себе прямо из скрипта на PHP (например, с сайта). Это могут быть заявки из формы на сайте, сообщения мониторинга чего-либо, уведомления от каких-нибудь скриптов, ежедневные/еженедельные отчёты и т.д. Можно придумать тысячу сценариев, как это использовать.
Для начала необходимо создать бота. Как я уже писал в прошлой заметке, управление вашими ботами происходит через другого спецбота @BotFather. Для начала нужно добавить его в контакты и что-нибудь ему написать, после чего вы увидите список доступных команд. Отправьте боту команду /newbot, затем напишите в чат имя вашего бота, затем напишите уникальный логин вашего бота (должен заканчиваться на «bot»). В ответ вы получите авторизационный токен — сохраните его и никому не сообщайте. Этот бот будет отправлять нам сообщения.
У Телеграма довольно жёсткая политика конфиденциальности (поэтому там нет спама, как во всяких Вайберах), из-за которой ботом запрещено отправлять сообщения живым пользователям до тех пор, пока пользователь сам не начал беседу с ботом. Поэтому напишите любое сообщение вашему новому боту. Сделать это нужно всего один раз.
Далее необходимо узнать ваш внутренний айди в Телеграме. Проще всего это сделать с помощью бота @ShowJsonBot. Напишите любое сообщение этому боту. В ответ вам придут некие данные в формате JSON. Найдите поле chat, а в нём поле id. Это и есть ваш внутренний айдишник.
Теперь у нас всё готово для отправки сообщений из PHP прямо в Телеграм. Это можно сделать при помощи следующего скрипта:
<?php
// сюда нужно вписать токен вашего бота
define('TELEGRAM_TOKEN', '999999999:XXXXXXXXXXXXXXXXXXXXXXXXXXXX');
// сюда нужно вписать ваш внутренний айдишник
define('TELEGRAM_CHATID', '99999999');
message_to_telegram('Привет!');
function message_to_telegram($text)
{
$ch = curl_init();
curl_setopt_array(
$ch,
array(
CURLOPT_URL => 'https://api.telegram.org/bot' . TELEGRAM_TOKEN . '/sendMessage',
CURLOPT_POST => TRUE,
CURLOPT_RETURNTRANSFER => TRUE,
CURLOPT_TIMEOUT => 10,
CURLOPT_POSTFIELDS => array(
'chat_id' => TELEGRAM_CHATID,
'text' => $text,
),
)
);
curl_exec($ch);
}На этом всё. Спасибо за внимание.
18 February 2018, 11:52 MSK
Потихоньку перехожу с PHP 5.6 на PHP7 (а точнее, сразу на 7.1). Ответ на вопрос «Зачем?» выходит за рамки данной заметки, поэтому сразу к сути. Если вы тоже решили обновить версию ПХП, вы можете столкнуться с рядом неприятных ошибок, одна из которых возникает из-за ужесточения правил работы числовых операторов, начиная с версии 7.1.
Цитата из официальной документации:
Новые ошибки уровней E_WARNING и E_NOTICE были добавлены при использовании некорректных строк с операторами, ожидающими числа (+ - * / ** % << >> | & ^) и их эквивалентами с присваиванием. Ошибка уровня E_NOTICE выдается, когда строка начинается с цифр, но далее содержит не цифровые символы, и ошибка уровня E_WARNING выдается тогда, когда строка вообще не содержит цифр.
В ПХП версии 7.0 и ниже следующий код будет работать без ошибок:
<?php
error_reporting(E_ALL);
ini_set('display_errors', '1');
$a = 1 + '1text';
echo $a; // 2
$b = 1 + 'text';
echo $b; // 1
$c = '';
$d = 1 + $c;
echo $d; // 1В ПХП версии 7.1 и выше это код выдаст нотис в 5-ой строке, а также ворнинги в 8-ой и 12-ой:
Notice: A non well formed numeric value encountered in test.php on line 5
2
Warning: A non-numeric value encountered in test.php on line 8
1
Warning: A non-numeric value encountered in test.php on line 12
1Первые два случая особых проблем не вызывают, потому что, если у вас в проекте встречается код, в котором математические операции выполняются над буквами, проблема явно не в ПХП.
А вот третий случай — числовые операции с пустой строкой — часто встречается в реальных проектах. Пустая строка в подобных случаях всегда считалась нулём. Так может быть, например, если вы берёте какое-то числовое значение из конфига, а оно не заполнено. Я заметил, что даже многие библиотеки подвержены данной проблеме.
Решение — одновременно простое и сложное. Нужно добавить явное приведение типа:
$c = '';
$d = 1 + (int)$c;Проблема в том, что это приходится делать вручную, отследить все такие места автоматически, увы, не получится. И это ворнинг, а не нотис, поэтому отключение через error_reporting(E_ALL & ~E_NOTICE); не сработает. Или надо отключать все ворнинги, а это очень плохая идея.
28 July 2017, 18:47 MSK
Ещё одна раздражающая проблема многих сайтов — это когда сайт заставляет вводить тебя телефонный номер в понятном ЕМУ формате. Часто разработчики таких сайтов впридачу не удосуживаются сообщить пользователю, в каком формате сайт хочет видеть номер. Совсем клиника — когда ты видишь голое поле ввода номера, вводишь номер, жмёшь «Отправить» и получаешь сообщение типа «Телефон введён неправильно». Блин, а как правильно-то? И начинаешь перебирать разные форматы...
Сегодня рассмотрим простой способ валидации (проверки правильности ввода) телефонных номеров при условии того, что все посетители сайта — из России (или Казахстана). Российские номера телефонов начинаются с +7 и имеют далее 10 цифр. При этом, все люди привыкли вводить телефонные номера по-разному. Кто-то пишет +79219710296, кто-то +7 921 971 02 96, кто-то ставит скобки и тире: +7 (921) 971-02-96, кто-то пишет через восьмёрку: 89219710296, кто-то пишет просто 10 цифр: 921 971 02 96, ну и так далее. В нашем способе проверки все эти примеры будут считаться валидными, а на выходе мы будем иметь телефон в едином формате +7xxxxxxxxxx для удобного хранения номера в базе данных.
Код PHP-функции проверки телефонного номера:
function validate_russian_phone_number($tel)
{
$tel = trim((string)$tel);
if (!$tel) return false;
$tel = preg_replace('#[^0-9+]+#uis', '', $tel);
if (!preg_match('#^(?:\\+?7|8|)(.*?)$#uis', $tel, $m)) return false;
$tel = '+7' . preg_replace('#[^0-9]+#uis', '', $m[1]);
if (!preg_match('#^\\+7[0-9]{10}$#uis', $tel, $m)) return false;
return $tel;
}Функция принимает на входе строку с телефонным номером в произвольном формате, а возвращает либо телефонный номер в формате +7xxxxxxxxxx, либо false в случае, если номер не прошёл проверку (и об этом следует сообщить пользователю).
Спасибо за внимание. Делайте удобные сайты!
27 July 2017, 11:28 MSK
Часто в интернете на сайтах можно встретить тексты вроде «2 комментариев» или «в вашей корзине 3 товаров». Так происходит, потому что веб-мастерам лень заморачиваться и писать нормально, склоняя слова по числам: они выводят переменную с количеством записей и пишут слово в какой-то одной форме рядом.
В английском языке эта проблема решается проще — нужно всего лишь проверить переменную на единственное или множественное число и, при необходимости, подставить букву «s» (1 comment, >1 comments). В русском языке слова приходится склонять. Но, на самом деле, это делается не сложнее проверки на множественное число. Для этого можно использовать простую функцию. Код на PHP:
function sklonyalka($n, $v1, $v2, $v5)
{
return $n % 100 < 10 || $n % 100 > 20 ? ($n % 10 == 1 ? $v1 : ($n % 10 >= 2 && $n % 10 <= 4 ? $v2 : $v5)) : $v5;
}Сюда нужно передать параметры: $n — число записей, $v1 — форма слова для количества «1», $v2 — форма слова для количества «2», $v5 — форма слова для количества «5». Ниже пример использования:
В вашей корзине <b><?php echo $items_number; ?></b> <?php echo sklonyalka($items_number, 'товар', 'товара', 'товаров'); ?>.Естественно, разумнее использовать шаблонизатор, а не встраивать php-тэги в html-код, но пример приведён чисто для того, чтобы показать принцип работы.
Функция легко переписывается на другие языки. Например, на JavaScript:
function sklonyalka(n, v1, v2, v5)
{
return n % 100 < 10 || n % 100 > 20 ? (n % 10 == 1 ? v1 : (n % 10 >= 2 && n % 10 <= 4 ? v2 : v5)) : v5;
}На этом всё, спасибо за внимание. Делайте сайты для людей. :-)
12 January 2017, 09:24 MSK
Решил я тут давече запилить у себя в блоге возможность вставки математических формул прямо в тексте заметок. Например, вот так:
Естественно, рисовать формулы вручную совсем не круто, но ведь есть же  ! Латех — это инструмент для вёрстки сложных документов, статей и т.д., в котором есть встроенный рендерер для формул. То, что нужно! Но как подружить его с сайтом?
! Латех — это инструмент для вёрстки сложных документов, статей и т.д., в котором есть встроенный рендерер для формул. То, что нужно! Но как подружить его с сайтом?
Я решил использовать веб-сервис от Гугла. Для этого надо открыть соответствующий URL: http://chart.apis.google.com/chart?cht=tx&chl=..., куда вместо многоточия вписать нужную формулу, после чего вы увидите отрендеренное изображение. Пример выше — формула плотности вероятности для нормально распределения, на языке латеха она выглядит так:
\frac{1}{\sigma\sqrt{2\pi}}\exp\left(-\frac{(x-\mu)^2}{2\sigma^2}\right)Не стоит забывать, что символы в URL нужно экранировать, поэтому проще всего для автоматизации данных действий использовать простенькую PHP-функцию:
function latex2image($text)
{
return 'http://chart.apis.google.com/chart?cht=tx&chl=' . urlencode($text);
}Также можно сделать сохранение изображений на своём сервере (как сделано в этом блоге), для этого следует воспользоваться функцией file_get_contents, но данное задание оставим читателю для самостоятельной работы.
Кстати, если отрендеренные картинки кажутся вам слишком маленькими, добавьте в начало формулы текст \Huge.
31 October 2016, 22:21 MSK
Привет, дорогие читатели. Пришло время рассказать о том, как технически устроен мой блог, и чем отличается от абсолютного большинства других. Поскольку я веб-программист и занимаюсь созданием сложных сайтов, я решил не брать готовый движок для блога типа Вордпресса, а написать его самостоятельно, при этом мне хотелось сделать в нём что-нибудь необычное.
Главная особенность этого блога в том, что создание и редактирование постов (я называю их заметками) происходит не в привычном виде через админку на сайте, а через Эверноут.

Для блога у меня создан специальный блокнот в Эверноте, все заметки из которого через API выгружаются на сайт kirkizh.ru. Кроме самого контента выгружается мета-информация: дата создания/обновления заметки, заголовок и даже тэги. Можно, например, посмотреть все заметки по тэгу «путешествия». Если я поставлю заметке тэг «черновик», то она будет скрыта с сайта. Это позволяет спокойно писать и редактировать заметку, прежде чем она будет опубликована.
Сначала хранение постов блога в Эверноте задумывалось как некая прикольная идея, но на практике оказалось весьма удобной штукой. Во-первых, я могу писать посты с любого устройства — хоть с компьютера, хоть с телефона. Во-вторых, мне не нужен для этого интернет: я могу написать заметку в самолёте, и, как только я прилечу, она сама опубликуется в блог при появлении сети. В-третьих, приятно иметь резервную копию блога — если с сайтом или сервером что-то случится, не нужно будет думать, как всё восстановить.
Мой парсер заметок понимает стандартную эвернотовскую разметку — стили текста, ссылки, картинки, файлы и т.д. Также я придумал себе дополнительную разметку. Можно как-то по-особенному выделить текст.
Например, так выглядят лирические отступления от основной темы.
Можно удобно добавить листинг исходного кода, который будет подсвечен скриптом highlight.js:
<?php echo "Привет, мир!"; ?>Для более комфортного чтения блог сам подстраивает контент под устройство, с которого его читают, — попробуйте зайти на этот сайт с компьютера и со смартфона. Все тексты прогоняются через Типограф Лебедева (в котором я, кстати, нашёл баг), а все медиа-файлы (картинки, слайдеры, видео) с помощью Эмёрджа Бирмана подгружаются по мере прокрутки страницы.
Если вам нравится то, как я пишу, вы можете подписаться на RSS-ленту или следить за новыми постами в моём телеграм-канале.
25 October 2016, 18:43 MSK
Недавно я прикрутил к своему блогу типограф от Студии Лебедева. Типограф — это инструмент автоматической обработки текстов согласно правилам экранной типографики. Он расставляет правильные кавычки, длинные тире, удаляет мусор, добавляет неразрывные пробелы и т.д. Текст становится читать легче и приятнее, и мне не нужно делать это каждый раз вручную.
Но, когда я писал заметку про то, как создать бота для Телеграма, я столкнулся со странным багом — у меня вырезались некоторые куски текста, например, <TOKEN>. Я полез смотреть исходный код и обнаружил, что этот текст стал HTML-тэгом. Сначала у меня возникло предположение, что я накосячил с парсером разметки заметок, но, оказалось, что баг в коде типографа.
20 October 2016, 21:54 MSK
Привет, ребзя. Наверное, вы давно мечтали сделать собственного телеграм-бота, но не знали как? Сегодня я вам расскажу! Наш бот будет простым: он будет принимать сообщения от пользователей и отвечать на них.

Вообще, у Телеграма есть понятное и подробное API на сайте, но оно на английском языке (учите английский, всегда пригодится :-). Управление ботами происходит необычным образом: через другого специального (служебного) бота @BotFather. Для начала нужно добавить его в контакт-лист и что-нибудь ему написать, после чего вы увидите список доступных команд. Отправьте боту команду /newbot, затем напишите в чат имя вашего бота (любое, например, Trademark Checker), затем напишите уникальный логин вашего бота (должен заканчиваться на «bot», например, OnlinePatentRobot). В ответ вы получите авторизационный токен — сохраните его и никому не сообщайте.
Изучите список доступных команд для управления ботом. Например, команда /setdescription позволяет задать описание бота, а /setuserpic — установить аватар.
И так, бот создан. Но в текущем виде он малопригоден для использования, так как не будет реагировать на какие-либо команды. Для реализация функционала мы напишем простой скрипт на PHP. Этот скрипт необходимо разместить на сайте, который доступен по безопасному протоколу HTTPS (для этого вам понадобится SSL-сертификат, но это тема для отдельной заметки).
10 September 2014, 03:17 MSK
Всем привет. Предлагаю довольно простой способ показать посетителю сайта время некоего события с учётом часового пояса посетителя. Способ используется во многих рабочих проектах уже несколько лет.
В качестве примера рассмотрим время создания этой заметки. По Москве — 10 сентября 2014, 03:17. При этом посетитель из Финляндии увидит время 02:17. Проверить это легко — достаточно перевести время на вашем компьютере на час назад.
К сожалению, без помощи джаваскрипта не обойтись — браузеры ничего не сообщают серверу о часовом поясе клиента. И так, в базе данных время этой заметки хранится в виде «2014-09-10 03:17:00» (время на сервере — московское, но это не имеет никакого значения). PHP-скрипт преобразовывает эту строку в таймштамп, а затем в следующий HTML-код:
<span class="fg-time" data-time="xxxxx" data-format="j F Y, H:i">
9 September 2014, 23:17 GMT
</span>Здесь xxxxx — это разница между текущим временем и таймштампом. j F Y, H:i — это формат, в котором выводится дата, а внутри тэга span — время по Гринвичу (выведено через PHP-функцию gmdate).
Далее при помощи следующего джаваскрипта (используется jQuery) проходимся по всем таким тэгам и выполняем преобразование:
$('.fg-time').each(function(){
var time = $(this).data('time'),
format = $(this).data('format');
$(this).text(fgDate(format, time));
});Исходный код функции fgDate, позволяющей красиво оформить дату и время (аналог PHP-функции date) можно скачать из моего github-репозитория.
Таким образом, суть метода заключается в том, чтобы на сервере посчитать разницу между временем события и текущим временем, передать эту разницу клиенту и при помощи джаваскрипта вывести время с учётом часового пояса клиента (для этого нужно вычесть переданную разницу от текущего времени).

