Веб-разработка на iPad
2 March 2019, 19:15 MSK
Просьба слабонервным людям отойти от экранов... (с чего вы там читаете мой блог?) Сегодня хочется затронуть тему ведения веб-разработки на айпаде: зачем, как и почему.

Начнём с простого: ЗАЧЕМ это нужно. При всём моём уважении к Эппл, айпад не может заменить полноценное рабочее место: слабое железо в сравнении с мощными десктопами/ноутбуками, маленький экран вместо нескольких больших мониторов, урезанная клавиатура и полное отсутствие мыши, закрытая ОС. Идея программировать на айпаде вместо нормального компьютера дома или на работе — абсолютное извращение.
Но, допустим, вы часто путешествуете, и у вас иногда возникает необходимость внести изменения в код на продакшене. Например, банально поправить срочный баг. Или провести код ревью. (Если у вас такой необходимости никогда не бывает — я вас поздравляю, закройте страницу и наслаждайтесь жизнью.) Здесь как раз роль сыграет большое преимущество, которым обладает iPad, — мобильность: маленькие размеры, лёгкий вес, мобильный интернет.
Понятное дело, можно таскать с собой во все поездки ноутбук, но он тяжелее и больше, поэтому мне захотелось попробовать альтернативу. Делюсь результатами эксперимента.
Развернуть на айпаде локальный веб-сервер не выйдет, но можно работать с удалённым через вай-фай или мобильный инет (для роуминга отлично подойдёт международная симка Дримсим, про которую я уже писал).
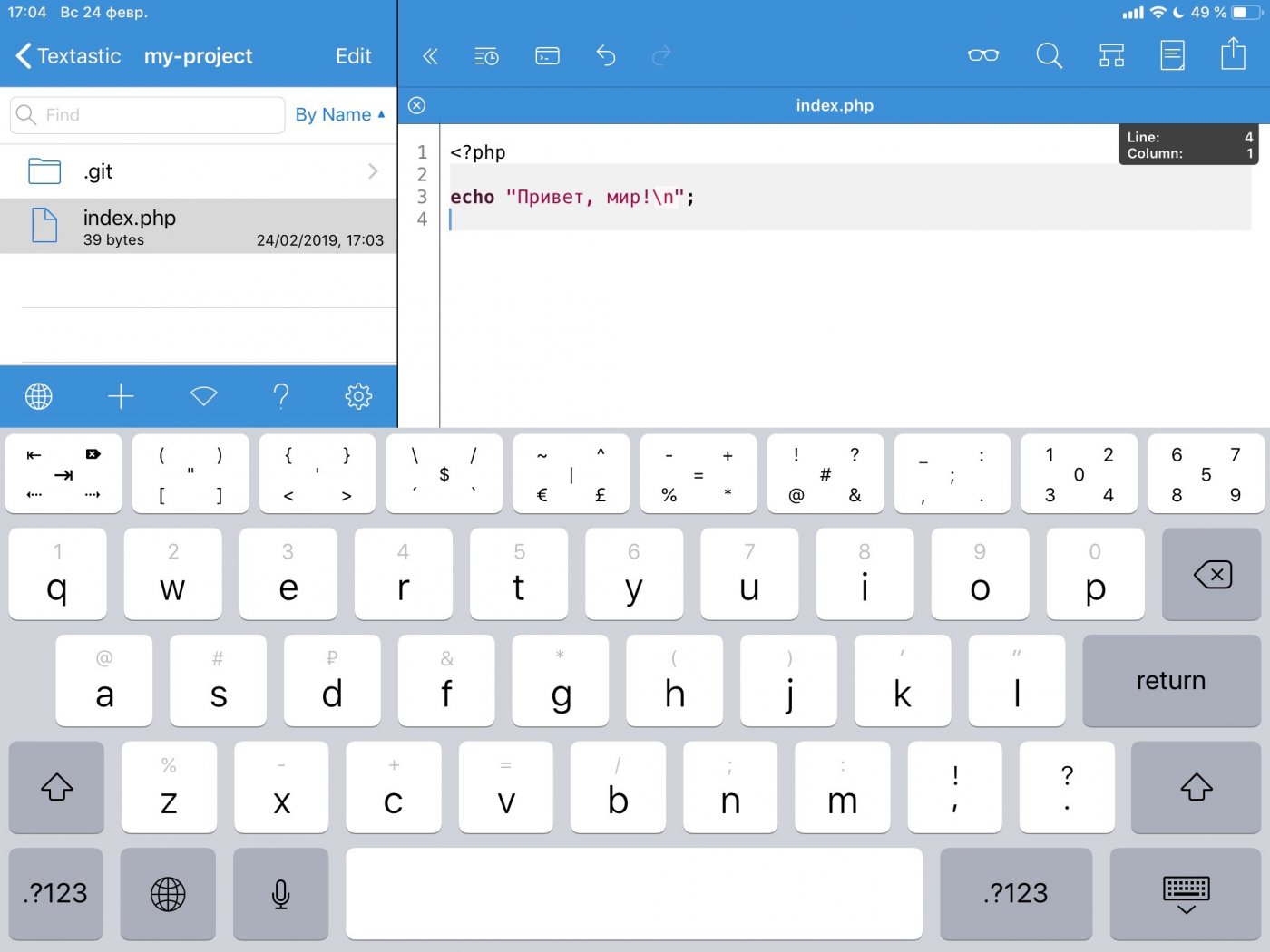
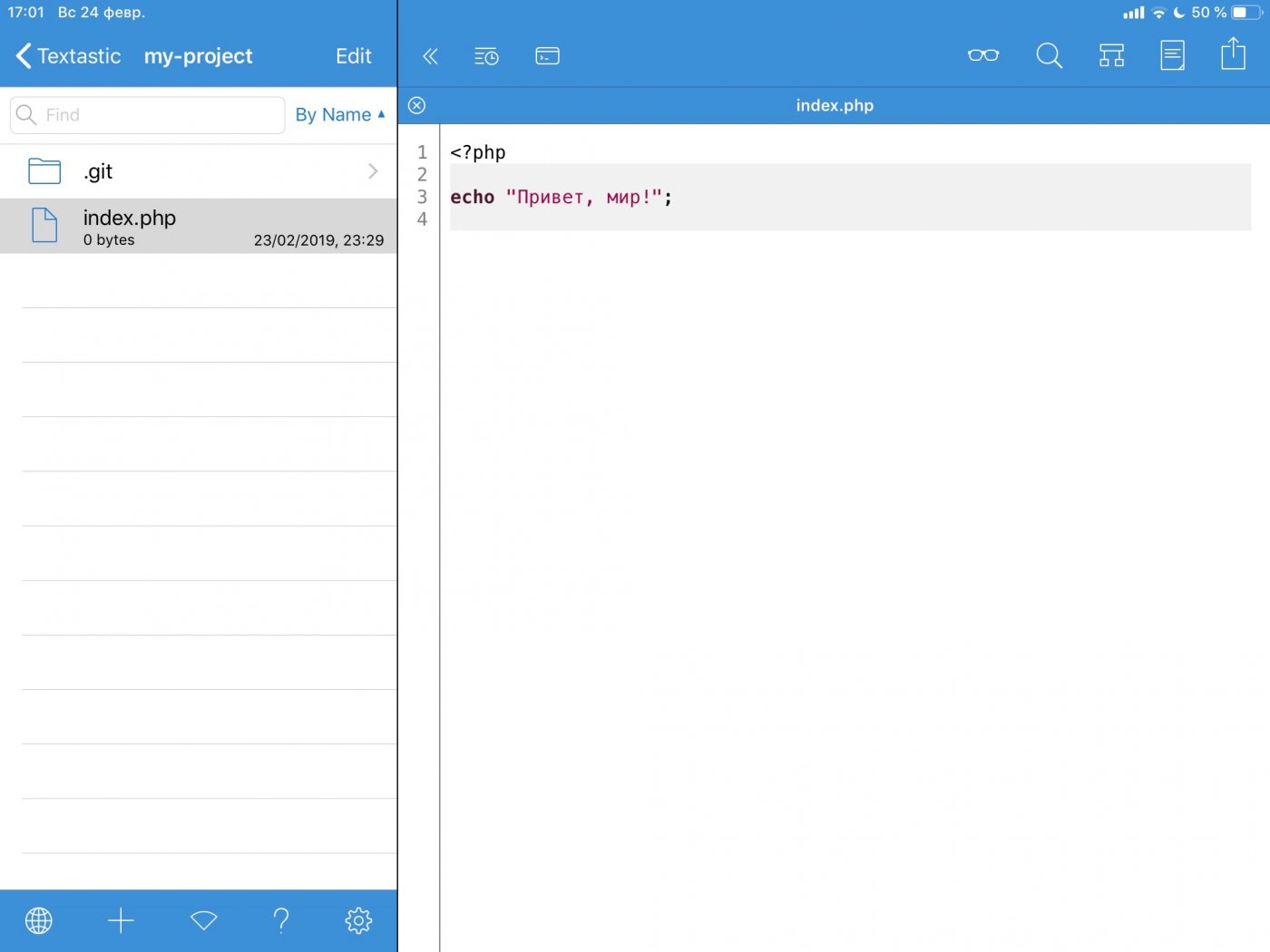
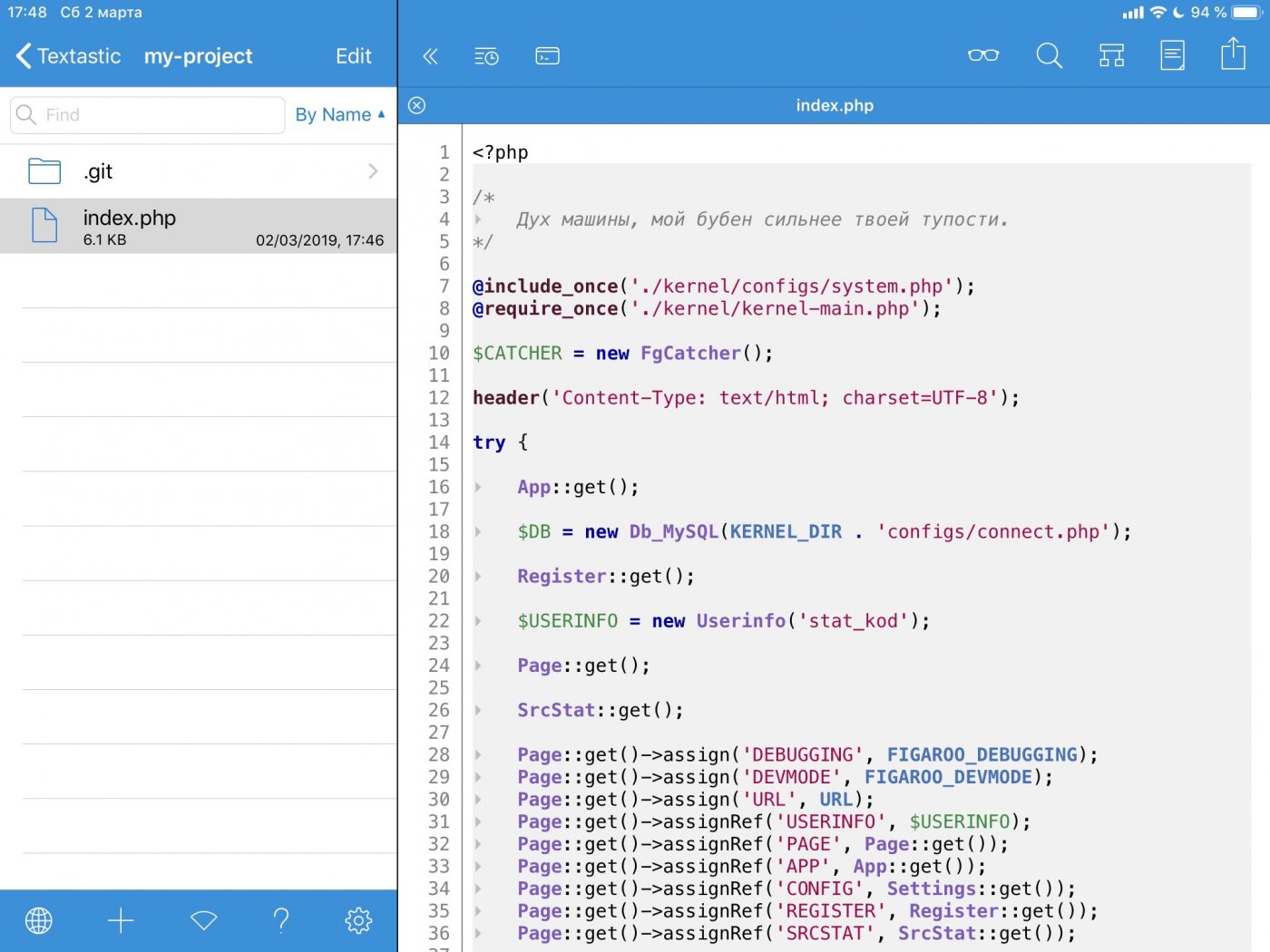
Пойдём по порядку. Нужно где-то писать код. Полноценных IDE, увы, нет, но есть вполне хорошие текстовые редакторы. Я попробовал несколько и остановился на Textastic. Приложение платное (на 02.03.2019 стоит 750 руб. или 10$), но мы говорим про узкоспециализированное профессиональное приложение.
В редакторе можно создавать папки с проектами, можно настроить внешний вид, есть поиск и замена, есть автокомплит по стандартным функциям и навигатор по методам класса или списку функций в редактируемом файле. Одна из самых крутых фич — дополнительный ряд клавиш со спецсимволами, печатать очень удобно (для ввода символов по углам нужно нажать клавишу и увести палец в угол — привыкаешь за несколько секунд). Также редактор поддерживает разные кодировки, разные стили конца строк, подсветку синтаксиса огромного количества языков.
Можно подключить внешнюю клавиатуру, тогда текстовое поле будет на весь экран, но лично мне удобно просто развернуть планшет на 90 градусов — тогда экранная клавиатура занимает гораздо меньше места.
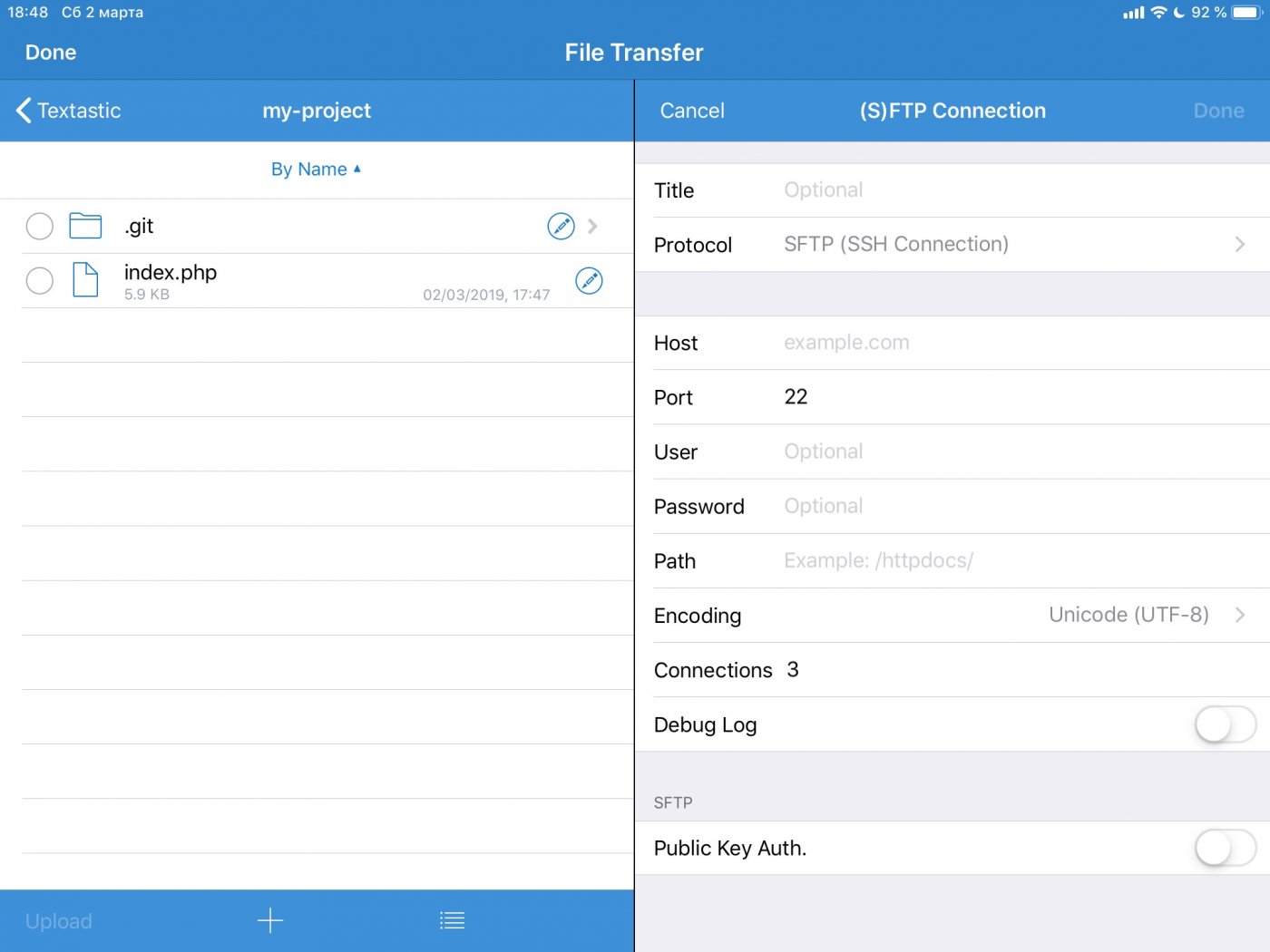
В Textastic есть встроенный файловый менеджер. Во-первых, он умеет работать не только с локальными данными, но также открывать файлы и папки из других программ и iCloud. Во-вторых, в нём есть функция передачи файлов (аплоад и доунлоад) по FTP и SFTP, через WebDav, в Dropbox и Google Drive.

Ещё одна приятная фича — в Textastic есть встроенный терминал, можно подключиться к серверу через SSH.
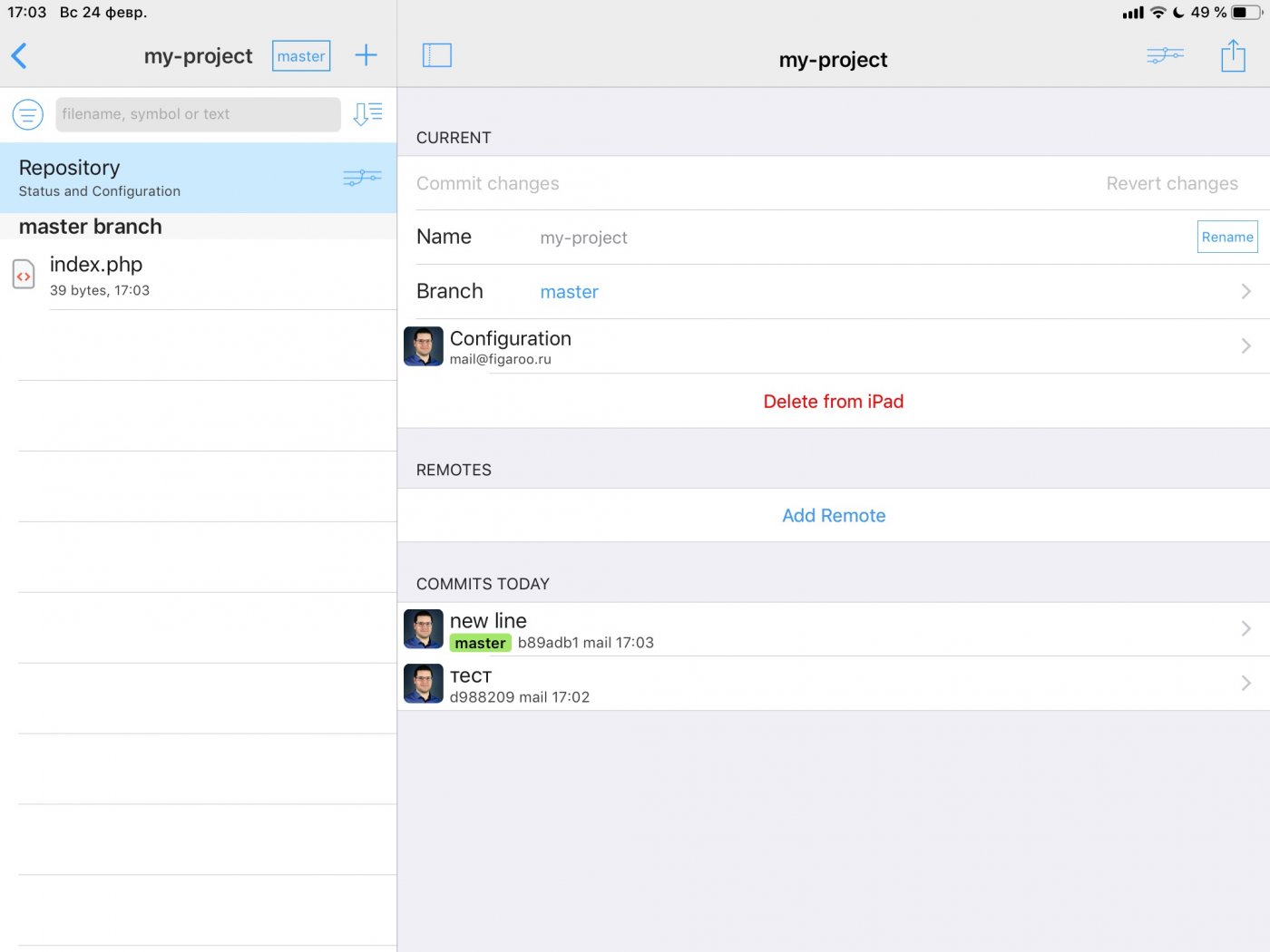
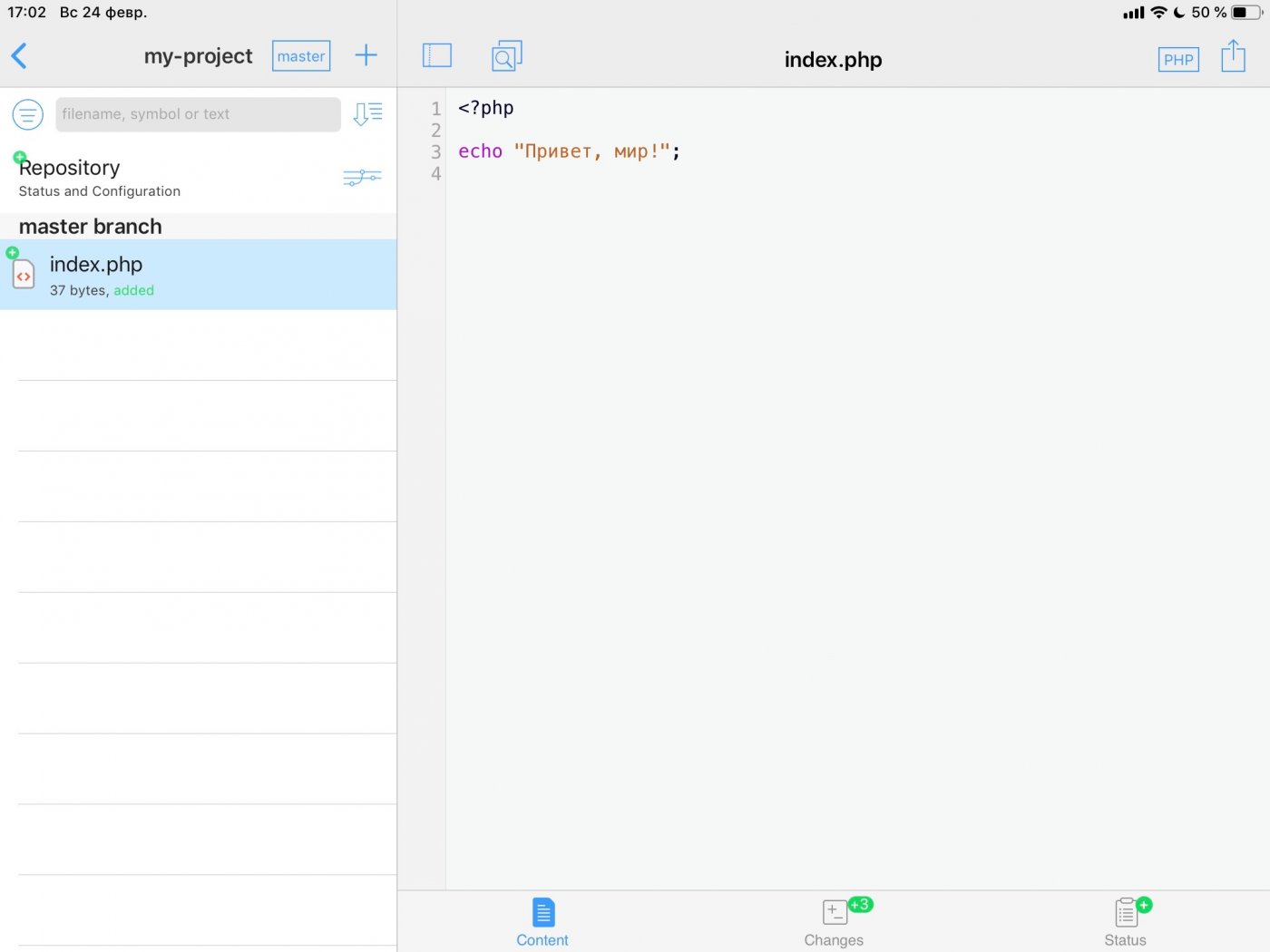
В принципе, если у вас маленький проект с одним разработчиком, вам хватит этого редактора. Но, как быть, если в проекте принимают участие несколько человек? Скорей всего, в проекте используется git. В работе с git-репозиториями нам поможет программа Working Copy. Она также платная (на 02.03.2019 стоит 1190 руб. или 16$), но есть триал-период на 7 дней.
Working Copy позволяет подключаться к любым удалённым git-репозиториям (включая интеграцию с GitHub и BitBucket), а также создавать локальные.
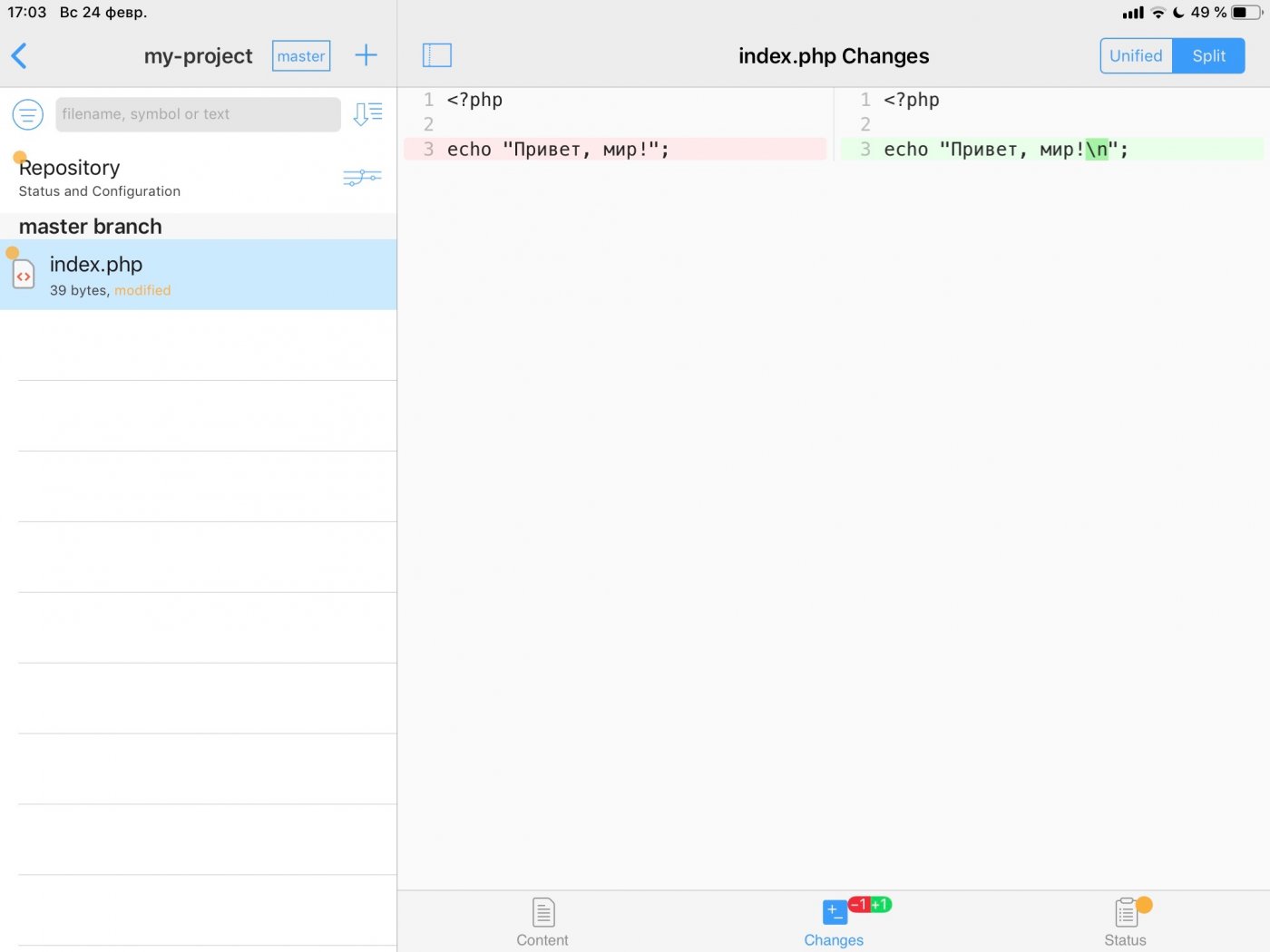
По сути, это полноценный git-клиент, который поддерживает все привычные действия. Самая главная фича этого приложения в том, что с ним может интегрироваться редактор Textastic — он умеет открывать папки из Working Copy, работая с ними напрямую, из-за чего все изменения в файлах видны в обоих приложениях сразу же, без какой-либо задержки. Ещё это позволяет работать с файлами в оффлайне.
Таким образом, благодаря этим двум приложениям мы получаем возможность работать с git-репозиторием, возможность редактировать код проекта, заливать код на удалённый сервер, а также работать с сервером по SSH. Работа с БД сложности не представляет — можно использовать phpMyAdmin или аналоги.
P.S.: также я попробовал другой способ вести разработку на айпаде — удалённо подключаться к компьютеру через TeamViewer или Parallels Access. К сожалению, способ оказался совершенно нерабочим, потому что требует постоянный стабильный высокоскоростной коннект (который сильно расходует трафик, но в большинстве случаев просто отсутствует). В описываемом мною в данном посте способе интернет нужен только для небольших операций по передаче файлов.
Спасибо за внимание.
Поделиться
Твитнуть
Телеграмнуть
Вотсапнуть