Страница №6
25 May 2017, 23:05 MSK
Руки дошли дописать небольшой рассказ об однодневной поездке в Выборг зимой.

24 May 2017, 00:15 MSK
Фотоотчёт о прогулке по питерским крышам в начале апреля 2017.
Лично я не знаю ни одного человека, который бы не мечтал побывать на крыше в центре Петербурга. При этом, что удивительно, огромное количество петербуржцев только мечтает об этом, но не делает. Собственно, до недавнего времени я был таким же. Этот недостаток было решено исправить. :)
Внизу Невский, за мной — Гостинка:
7 May 2017, 23:55 MSK
Одним из последних сходил на Форсаж 8. Обычно я не комментирую фильмы, но настолько тупого кино я не видел уже очень давно. Если Форсаж 7 в открытую противоречит законам физики, то Форсаж 8 противоречит законам физики, логики, здравому смыслу, адекватности и вообще всему. Начиная с 5-ого по счёту фильма, я воспринимаю Форсаж не как фильм про гонки, а как фантастический боевик. Тем не менее, я уверен, сценарий к 8-ому писал трёхлетний ребёнок.
(внимание: дальше будут спойлеры)
17 April 2017, 01:50 MSK
Небольшой рассказ о поездке в мой любимый пригород Санкт-Петербурга на минувших выходных.
В апреле в Питере ВНЕЗАПНО настала зима, а я давно хотел съездить в Петергоф зимой. Решено — сделано. :)

12 January 2017, 09:24 MSK
Решил я тут давече запилить у себя в блоге возможность вставки математических формул прямо в тексте заметок. Например, вот так:
Естественно, рисовать формулы вручную совсем не круто, но ведь есть же  ! Латех — это инструмент для вёрстки сложных документов, статей и т.д., в котором есть встроенный рендерер для формул. То, что нужно! Но как подружить его с сайтом?
! Латех — это инструмент для вёрстки сложных документов, статей и т.д., в котором есть встроенный рендерер для формул. То, что нужно! Но как подружить его с сайтом?
Я решил использовать веб-сервис от Гугла. Для этого надо открыть соответствующий URL: http://chart.apis.google.com/chart?cht=tx&chl=..., куда вместо многоточия вписать нужную формулу, после чего вы увидите отрендеренное изображение. Пример выше — формула плотности вероятности для нормально распределения, на языке латеха она выглядит так:
\frac{1}{\sigma\sqrt{2\pi}}\exp\left(-\frac{(x-\mu)^2}{2\sigma^2}\right)Не стоит забывать, что символы в URL нужно экранировать, поэтому проще всего для автоматизации данных действий использовать простенькую PHP-функцию:
function latex2image($text)
{
return 'http://chart.apis.google.com/chart?cht=tx&chl=' . urlencode($text);
}Также можно сделать сохранение изображений на своём сервере (как сделано в этом блоге), для этого следует воспользоваться функцией file_get_contents, но данное задание оставим читателю для самостоятельной работы.
Кстати, если отрендеренные картинки кажутся вам слишком маленькими, добавьте в начало формулы текст \Huge.
11 January 2017, 12:29 MSK
Небольшой утилитарный пост с инструкцией, решающий проблему «Как сайт, разрабатываемый под MAMP в MacOS, локально протестировать на Windows, запущенной через Parallels Desktop».
И так, я занимаюсь разработкой сайтов и в качестве инструментов использую Мак с сервером MAMP PRO на борту. MAMP — это аббревиатура от Mac, Apache, MySQL, PHP. Естественно, часто возникает вопрос, как протестировать создаваемый сайт из-под Винды (например, в Интернет Эксплорере, которого под Маком нет).
Обычно для разработки сайтов создаются локальные хосты, например, localhost или figaroo.local. К сожалению, открыть их из вне не получится, на то они и локальные. Можно, конечно, выгрузить сайт куда-нибудь в интернет, но это слишком долго для процесса отладки. Здесь на помощь нам приходят виртуальные машины, например, самая удобная для Виндоуса под Маком — Параллелс (Parallels Desktop). Но, «из коробки» открыть из виртуальной машины локальные сайты также не выйдет. Для этого придётся проделать несколько простых действий. Скажу сразу, забудьте про домен localhost, создайте какой-нибудь другой, например, у меня это будет kirkizh.local.
16 December 2016, 11:45 MSK
Радиация не имеет цвета, она не пахнет и не издаёт звуков, её не попробуешь на вкус. Именно поэтому она так опасна: человек без специальных приборов не может определить уровень радиационного фона, а радиация может причинить серьёзный вред здоровью или стать причиной летального исхода. При этом вокруг радиации очень много мифов и городских легенд. В этой заметке я хотел бы провести небольшой ликбез на данную тему и рассказать о нескольких своих экспериментах.
5 December 2016, 10:54 MSK
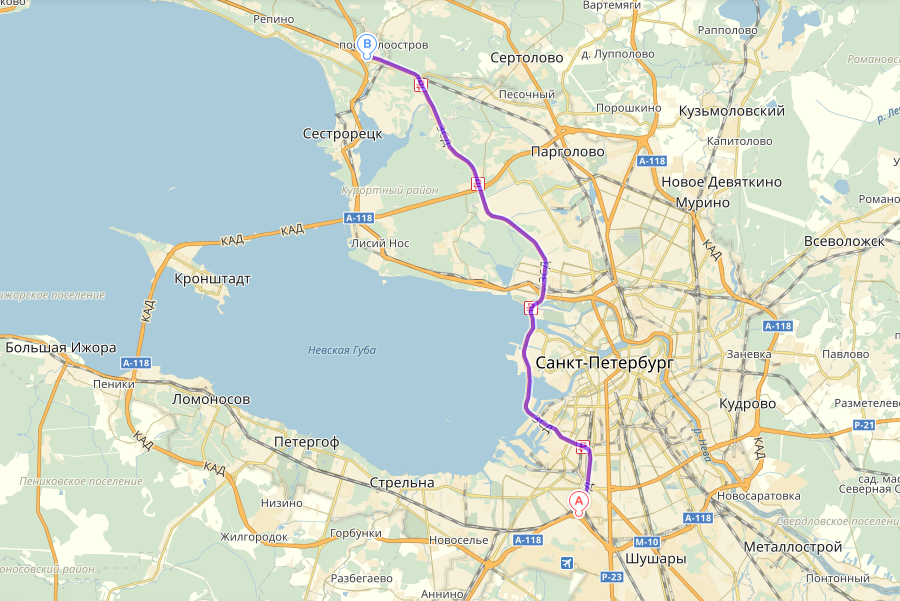
Вчера (4 декабря) в Питере наконец-таки полностью открыли движение по ЗСД (Западному скоростному диаметру) — платной трассе внутри города (ранее были открыты только южный и северный участки).
Исторически в Санкт-Петербурге сложилось так, что большая часть кольцевой дороги (КАД) проходит через дамбу в Финском заливе. Это сильно снижает её полезность: западная часть города практически не имеет выхода к скоростным магистралям. Особенно не везло жителям Васильевского острова: во-первых, постоянные пробки на въезде и выезде, во-вторых, летними ночами остров был отрезан от остального города разведёнными мостами. ЗСД (ниже показан фиолетовым цветом) призван компенсировать этот недостаток.

31 October 2016, 22:21 MSK
Привет, дорогие читатели. Пришло время рассказать о том, как технически устроен мой блог, и чем отличается от абсолютного большинства других. Поскольку я веб-программист и занимаюсь созданием сложных сайтов, я решил не брать готовый движок для блога типа Вордпресса, а написать его самостоятельно, при этом мне хотелось сделать в нём что-нибудь необычное.
Главная особенность этого блога в том, что создание и редактирование постов (я называю их заметками) происходит не в привычном виде через админку на сайте, а через Эверноут.

Для блога у меня создан специальный блокнот в Эверноте, все заметки из которого через API выгружаются на сайт kirkizh.ru. Кроме самого контента выгружается мета-информация: дата создания/обновления заметки, заголовок и даже тэги. Можно, например, посмотреть все заметки по тэгу «путешествия». Если я поставлю заметке тэг «черновик», то она будет скрыта с сайта. Это позволяет спокойно писать и редактировать заметку, прежде чем она будет опубликована.
Сначала хранение постов блога в Эверноте задумывалось как некая прикольная идея, но на практике оказалось весьма удобной штукой. Во-первых, я могу писать посты с любого устройства — хоть с компьютера, хоть с телефона. Во-вторых, мне не нужен для этого интернет: я могу написать заметку в самолёте, и, как только я прилечу, она сама опубликуется в блог при появлении сети. В-третьих, приятно иметь резервную копию блога — если с сайтом или сервером что-то случится, не нужно будет думать, как всё восстановить.
Мой парсер заметок понимает стандартную эвернотовскую разметку — стили текста, ссылки, картинки, файлы и т.д. Также я придумал себе дополнительную разметку. Можно как-то по-особенному выделить текст.
Например, так выглядят лирические отступления от основной темы.
Можно удобно добавить листинг исходного кода, который будет подсвечен скриптом highlight.js:
<?php echo "Привет, мир!"; ?>Для более комфортного чтения блог сам подстраивает контент под устройство, с которого его читают, — попробуйте зайти на этот сайт с компьютера и со смартфона. Все тексты прогоняются через Типограф Лебедева (в котором я, кстати, нашёл баг), а все медиа-файлы (картинки, слайдеры, видео) с помощью Эмёрджа Бирмана подгружаются по мере прокрутки страницы.
Если вам нравится то, как я пишу, вы можете подписаться на RSS-ленту или следить за новыми постами в моём телеграм-канале.
25 October 2016, 18:43 MSK
Недавно я прикрутил к своему блогу типограф от Студии Лебедева. Типограф — это инструмент автоматической обработки текстов согласно правилам экранной типографики. Он расставляет правильные кавычки, длинные тире, удаляет мусор, добавляет неразрывные пробелы и т.д. Текст становится читать легче и приятнее, и мне не нужно делать это каждый раз вручную.
Но, когда я писал заметку про то, как создать бота для Телеграма, я столкнулся со странным багом — у меня вырезались некоторые куски текста, например, <TOKEN>. Я полез смотреть исходный код и обнаружил, что этот текст стал HTML-тэгом. Сначала у меня возникло предположение, что я накосячил с парсером разметки заметок, но, оказалось, что баг в коде типографа.



